Eddie Anguiano
Full-Stack Web Developer

Professional Summary
Experienced full-stack developer specializing in building functional, aesthetic, and high-performance web applications. Skilled in modern web technologies and integrating AI solutions to enhance user experience. A proactive problem solver with a strong track record of delivering projects on time within agile team environments.
Skills
Programming & Frameworks
JavaScriptTypeScriptReactNext.jsNode.jsPHP
APIs & Data
GraphQLREST APIsSQLPostgreSQLMongoDBCMS
Tools & Version Control
GitBash/Unix
AI & Machine Learning
LLM APIs (OpenAI, Deep Seek, Claude)Retrieval-Augmented Generation (RAG)Vector DatabasesModel Context Protocol (MCP)
Work Experience
Software Developer
Preferred Travel Group — Newport Beach, CA
2021 – Present- Lead development on projects including a booking engine, hotel search engine, and complete websites integrated with headless content management systems.
- Built and maintained travel agent booking systems, ensuring high performance and usability.
- Collaborated closely with cross-functional teams to deliver scalable web applications on schedule.
Web Developer
DashReel — Irvine, CA
2019 – 2021- Developed a user dashboard and an interactive video player UI with drawing capabilities.
- Built various informational pages and implemented a seamless user signup flow.
- Collaborated with the team to enhance user experience and maintain application performance.
Personal Projects
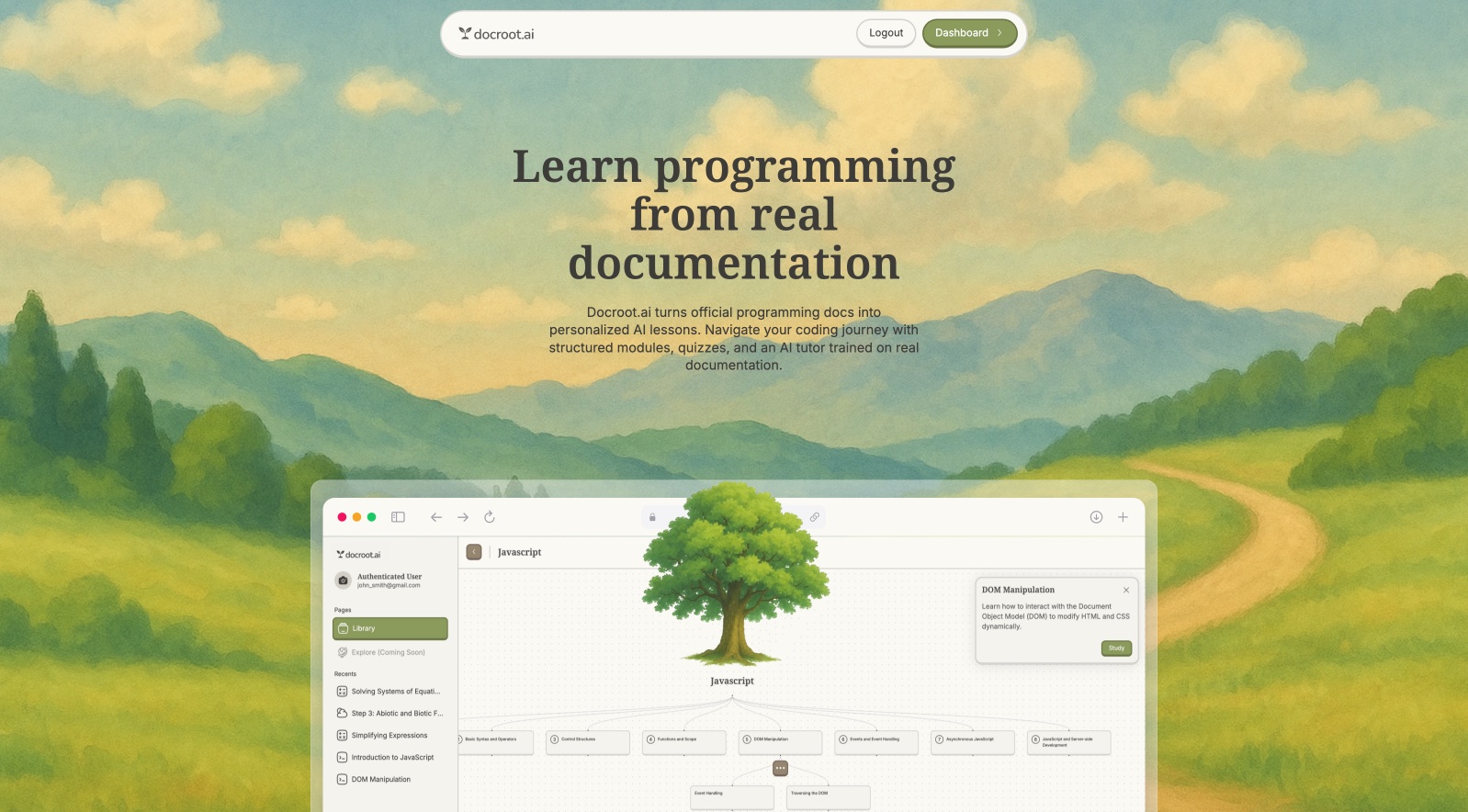
CodeSprout.ai
2025
An AI-first EdTech 'learn to code' web application that leverages cutting-edge AI web technologies to deliver a frictionless, engaging, and intuitive learning experience.

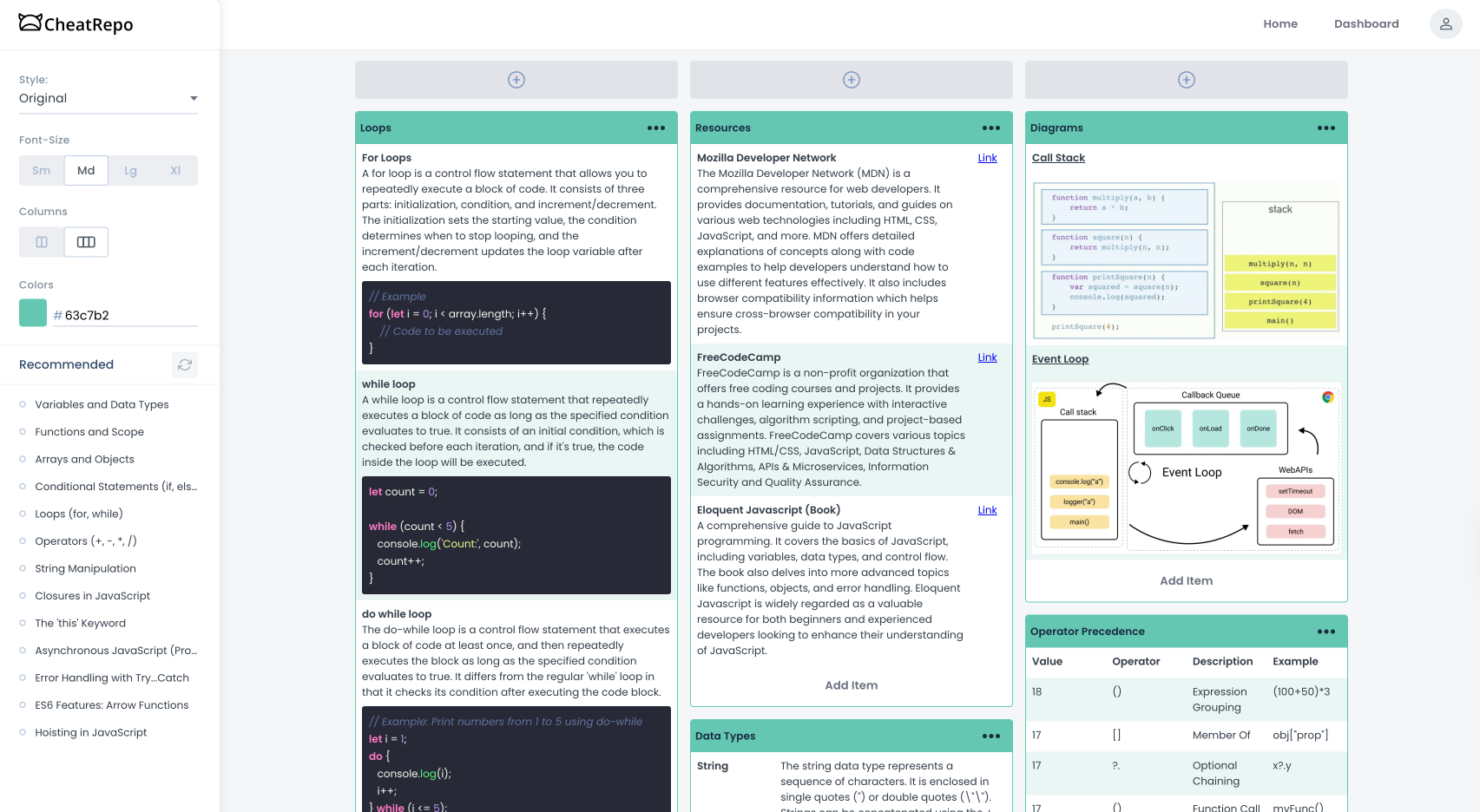
CheatRepo.com
2023
A free EdTech web app designed to help teachers and students create cheat sheets through a user-friendly interface.